
Talaan ng mga Nilalaman:
- May -akda Stanley Ellington [email protected].
- Public 2023-12-16 00:24.
- Huling binago 2025-01-22 16:16.
Ang unang anim na hakbang ay pareho sa lahat ng tatlong diskarte, kaya magsimula tayo
- Hakbang 1: I-install ang Node. js/npm.
- Hakbang 2: I-install ang Visual Studio Code o iba pang editor.
- Hakbang 3: Mag-set up pakete.
- Hakbang 4: I-install Typescript .
- Hakbang 5: I-install ang React o Preact.
- Hakbang 6: Sumulat ng ilang React code.
Sa tabi nito, paano ko sisimulan ang TypeScript?
Pagse-set Up ng TypeScript
- I-install ang TypeScript compiler. Upang magsimula, ang TypeScript compiler ay kailangang i-install upang ma-convert ang TypeScript file sa JavaScript file.
- Tiyaking naka-setup ang iyong editor upang suportahan ang TypeScript.
- Gumawa ng tsconfig.json file.
- I-transpile ang TypeScript sa JavaScript.
Alamin din, ano ang ?: Sa TypeScript? Sa kahulugan, TypeScript ay JavaScript para sa application-scale development.” TypeScript ay isang malakas na type, object oriented, compiled na wika. TypeScript ay isang naka-type na superset ng JavaScript na pinagsama-sama sa JavaScript. Sa ibang salita, TypeScript ay JavaScript kasama ang ilang karagdagang mga tampok.
Dahil dito, madaling matutunan ang TypeScript?
Ang Mga Benepisyo ng Paggamit TypeScript Sa teknikal, hindi mo na kailangan matuto ng TypeScript upang maging isang mahusay na developer, karamihan sa mga tao ay ayos lang nang wala ito. Gayunpaman, nagtatrabaho sa TypeScript tiyak na may mga benepisyo nito: Dahil sa static na pag-type, nakasulat ang code TypeScript ay mas predictable, at sa pangkalahatan mas madali para i-debug.
Ang TypeScript ba ay frontend o backend?
TypeScript ay isang likas na akma para sa mundo ng frontend mga aplikasyon. Sa mayamang suporta nito para sa JSX at ang kakayahang ligtas na magmodelo ng pagbabago, TypeScript nagpapahiram ng istraktura at kaligtasan sa iyong aplikasyon at ginagawang mas madali ang pagsulat ng tama, napapanatiling code sa mabilis na kapaligiran na frontend pag-unlad.
Inirerekumendang:
Paano ako gagawa ng iskedyul ng utang sa QuickBooks?

Paano hilahin ang isang iskedyul ng utang mula sa Quickbooks? Piliin ang Gear Icon pagkatapos ng Umuulit na Mga Transaksyon. Mag-click Bago. Piliin ang Bill bilang uri ng transaksyon upang likhain, at pagkatapos ay i-click ang OK. Magpasok ng isang Pangalan ng Template. Pumili ng isang Uri ng Template. Pagkatapos ay gumawa ka ng iskedyul ng pagbabayad ng pautang
Paano ako gagawa ng Kanban board sa Jira?

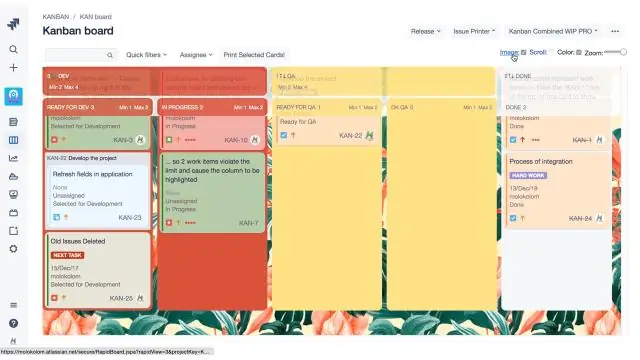
Para gumawa ng bagong board: I-click ang Search () > Tingnan ang lahat ng board. I-click ang Lumikha ng board. Pumili ng uri ng board (agility, Scrum, o Kanban). Piliin kung paano mo gustong gawin ang iyong board - Maaari kang lumikha ng isang bagong proyekto para sa iyong bagong board, o idagdag ang iyong board sa isa o higit pang mga kasalukuyang proyekto
Paano ako gagawa ng AAdvantage account?

CitiBusiness® / AAdvantage® Platinum Select® World Mastercard® – 65,000 milya pagkatapos gumastos ng $4,000 sa mga pagbili sa loob ng unang apat na buwan ng pagbubukas ng account. Paano mag-set up ng American Airlines account I-click ang “Join AAdvantage” sa website ng American Airlines. Ilagay ang iyong personal na impormasyon. Ipasok ang mga detalye ng seguridad
Paano ako gagawa ng maliit na septic tank?

VIDEO Gayundin, paano ka bumuo ng isang maliit na septic system? Paano Gumawa ng Maliit na Septic System Maghukay ng kanal na 4 talampakan ang lapad, 26 talampakan ang haba, at 3 talampakan ang lalim. Ipunin ang lahat ng mga supply, bahagi, at kagamitan.
Paano ako gagawa ng isang contact group sa Outlook 2019?

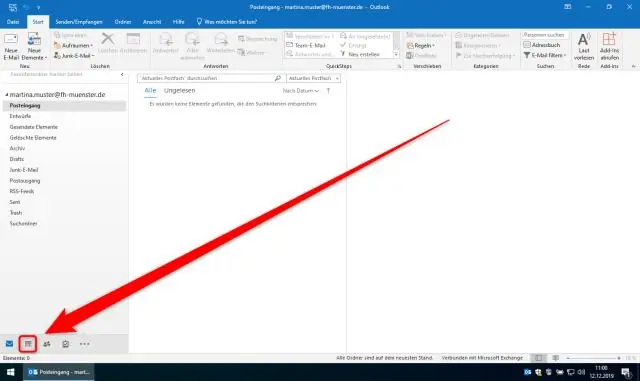
Upang lumikha ng isang grupo ng contact sa Outlook, buksan ang folder na "Mga Tao". Pagkatapos ay i-click ang tab na "Home" sa Ribbon. Pagkatapos ay i-click ang button na "Bagong ContactGroup" sa "Bago" na buttongroup upang buksan ang window ng "Contact Group." Mag-type ng pangalan para sa grupo sa field na "Pangalan:" sa tuktok ng window
